How to Change the Blockquote Section of a Blogger Template
First of all let's take a look at the CSS Styling for the blockquote section of a default Minima Blogger template.
As you can see the blockquotes area of this Minima template has minimal styling. Apart from line height and margin indentation there has been no additional code added to improve the look of the template.

Let's go ahead and give the blockquotes in your Blogger posts some styling. I will use the Minima template to show you but you can do the same for another default template or custom template. As always back up your Blogger template by downloading it to your computer before you begin to make any changes.
First of all let's take a look at the CSS Styling for the blockquote section of a default Minima Blogger template.
.post-body blockquote {
line-height:1.3em;
}
.post blockquote {
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
As you can see the blockquotes area of this Minima template has minimal styling. Apart from line height and margin indentation there has been no additional code added to improve the look of the template.

Let's go ahead and give the blockquotes in your Blogger posts some styling. I will use the Minima template to show you but you can do the same for another default template or custom template. As always back up your Blogger template by downloading it to your computer before you begin to make any changes.
- CSS Styling to Add a Background Color to Blockquotes
Adding a background color to the blockquote area can be achieved in 1 of 2 ways.
- One way is to enter the hex color directly into the styling as I have done below. This code will add a light grey background to the blockquote area.
.post-body blockquote {
line-height:1.3em;
background-color: #cccccc;
}
- Another way to add a background color using CSS styling for the blockquote area is to make use of the variable names already set up. The border color is light grey #cccccc by default in a Minima template. The advantage of this option is that if you decide to change the border color under Layout > Fonts and Colors the blockquote color will automatically change to the new color too.
.post-body blockquote {
line-height:1.3em;
background-color: $bordercolor;
}
If you wanted the background color to be the same as the blog title color rather than the border color you would write this instead
.post-body blockquote {
line-height:1.3em;
background-color: $titlecolor;
}
- One way is to enter the hex color directly into the styling as I have done below. This code will add a light grey background to the blockquote area.
- CSS Styling to Add a Border Around Blockquotes
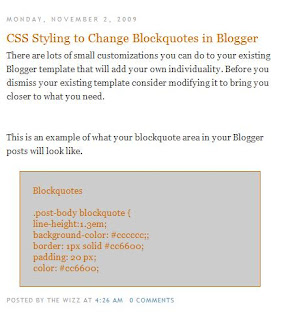
You have your background in place now let's add a narrow border around the background to add some more definition. The following will add a 1px solid border around the outside of your blockquote area in your Blogger posts.
.post-body blockquote {
line-height:1.3em;
background-color: #cccccc;
border: 1px solid #cc6600;
}
or if using variables
.post-body blockquote {
line-height:1.3em;
background-color: $bordercolor;
border: 1px solid $titlecolor;
}

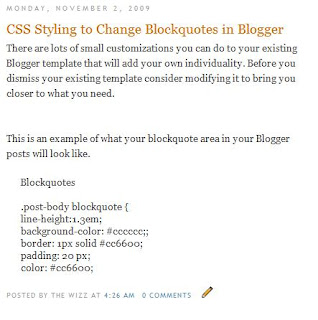
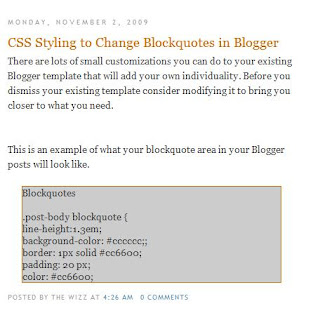
- CSS Styling to Add Padding Around Blockquotes
Now if we were to leave the styling at this point one of the problems would be that the text would butt up against the background which is not a good look. To create some space between the text and the background edge all the way around we use CSS styling to add some padding like this:
.post-body blockquote {
line-height:1.3em;
background-color: #cccccc;
border: 1px solid #cc6600;
padding: 20 px;
}
or if using variables
.post-body blockquote {
line-height:1.3em;
background-color: $bordercolor;
border: 1px solid $titlecolor;
padding: 20 px;
}

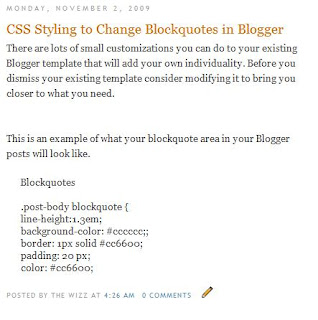
- CSS Styling to Add or Change the Text Color of Blockquotes
If you want to accent your blockquote area in your posts one effective way to do this is to make the blockquote text color a different color from the text color of your pages. We do this by picking a color and adding the following line to the code:
.post-body blockquote {
line-height:1.3em;
background-color: #cccccc;
border: 1px solid #cc6600;
padding: 20 px;
color: #cc6600
}
or if using variables
.post-body blockquote {
line-height:1.3em;
background-color: $bordercolor;
border: 1px solid $titlecolor;
padding: 20 px;
color: $titlecolor;
}